
こんにちは、まるこです。
この記事では、私が実際に就職活動用に作ったデザインカンプを初公開しています。

webデザイナー未経験だし、どんなものを作ったらいいかわからない・・

ネットで見るデザインは上級者すぎて私はまだまだかも・・
webデザイナーとしての就職を目指している方は、こんな不安を抱くことも多いのではないでしょうか。実際に私も、就職活動中は同じような悩みを抱えながらポートフォリオ制作に明け暮れていました。
職業訓練在籍中〜制作会社の内定を頂くまでの丸2ヶ月間、私が作った作品は卒業制作含めて全部で8点。今回は、そのうちの3点をお見せします。
webデザイナーとしての就職を目指す方にとって、ポートフォリオの提出は必須条件となりますので、参考程度に見て頂ければ幸いです。

目次
【初公開】未経験webデザイナーデザインカンプ

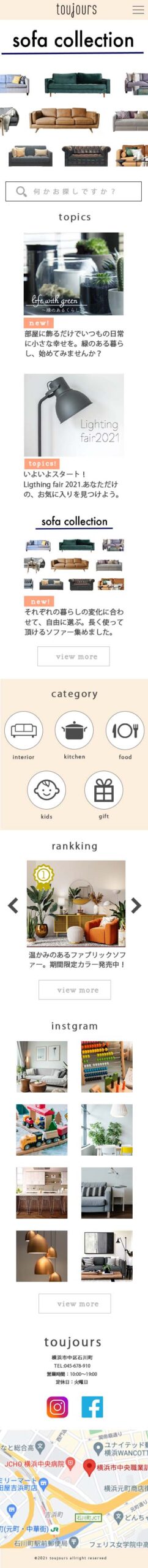
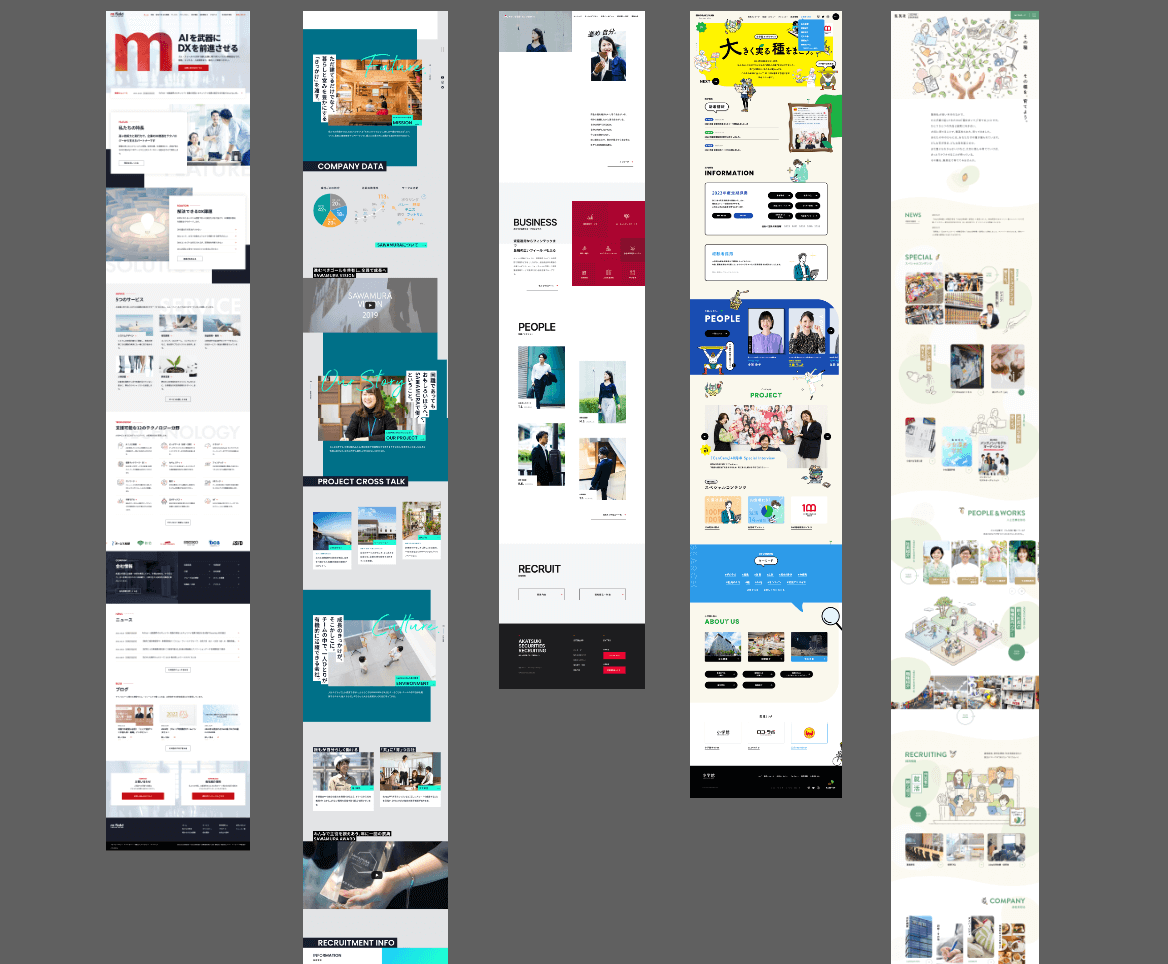
①toujours(架空インテリアショップ)

■ターゲット:インテリア好き、30代共働き子持ち夫婦
■担当:企画・立案/ロゴ/UIUXデザイン/HP内バナー/コーディング
■制作期間:3週間(※コーディング含む)
■使用ツール:Photoshop/Illustrator/mi
■目的:新規HP作成/周知/商品紹介/オンラインストアへの誘導
■コンセプト:ユー ザーの暮らしに寄り添い、日々の生活のクオリティを上げる/ユーザーの暮らしのイメージを膨らませる/新たな家具との出会いや暮らしの中のワクワクを提供する。
- 全体の色味を柔らかく温かみのあるデザインに仕上げ、イラストのアイコンから、可愛らしさを表現し、好感や親しみを持って頂けるよう心がけた。
- topicsで、商品を使った暮らしの提案や調理道具の使用例を紹介し、より具体的な使用例をあげることで、それぞれの暮らしのイメージを広げることができるよう工夫。
- Instagram投稿機能を使い、複数の写真を用いてより具体的な使用例を掲載。InstagramやFacebookなどのsnsと連動させることで、旬な情報もキャッチできる仕組み作り。
職業訓練校の卒業課題で制作した実店舗のサイトとは異なり、企画・立案から、実際のターゲット設定まで構想を練りました。
toujoursはフランス語で、「日常」という意味を指します。家具は、「日常を共にする一部である」いう意味を込めてサイト名を考えました。 インテリアショップのwebサイトなので、文章でお伝えすることより、写真で魅せることを意識。店舗に足を運べないお客様にも店内で商品を手に取ってお買い物を楽しんでいるような感覚でサイトを閲覧できるよう、工夫しました。
初めての架空サイトは、ターゲットを自分に置き換えて設定することで、より具体的にターゲットに向けたデザインを作ることができたように思います。
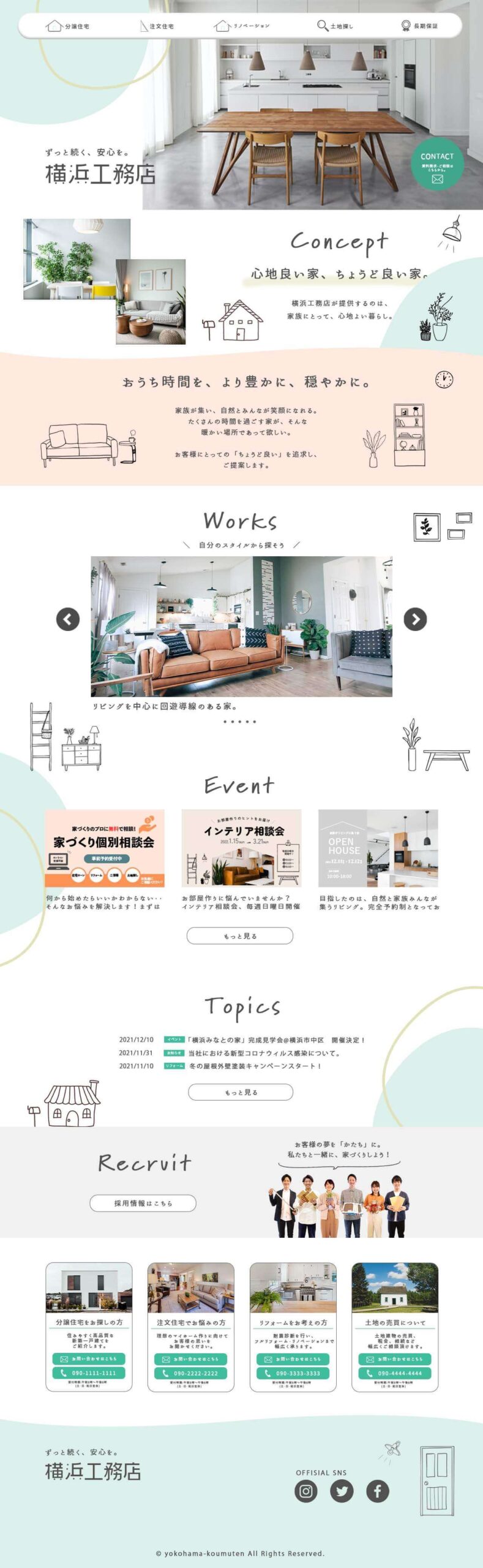
②横浜工務店(架空工務店)

■ターゲット:横浜在住30代共働き世帯/心地よい暮らしを求める夫婦
■担当:企画・立案/デザイン
■制作期間:2日
■使用ツール:Photoshop/Illustrator
■目的:新規顧客獲得、各種イベントの告知
■コンセプト:いい家に、いい暮らし。/心地よい家、ちょうど良い家。
①「心地よさ」をテーマに、柔らかく親しみのあるアースカラーを全体に使ってデザイン。
②イラストを用いて、ポップで明るい印象を与えられるよう工夫。会社やスタッフへの親しみやすさを表現。
③固定のコンタクト(右上)と、フッター上のボタンの色を濃く仕上げ、次のアクションへの導線を工夫。
今回は、地元横浜に根ざした工務店と仮定して、ターゲットを設定しました。「マイホームに憧れるけど、とても手に入りそうにない」とお考えの方にも、まずは家づくりのきっかけとなれるイベントの開催告知や、「身の丈に合ったちょうどいい家づくり」をご提案。
ポップなデザインと、ナチュラルな中にもどこか可愛らしい子どもらしい配色や優しいタッチのイラストを使用することで、デザイン全体で親しみやすさが表現できたように思います。
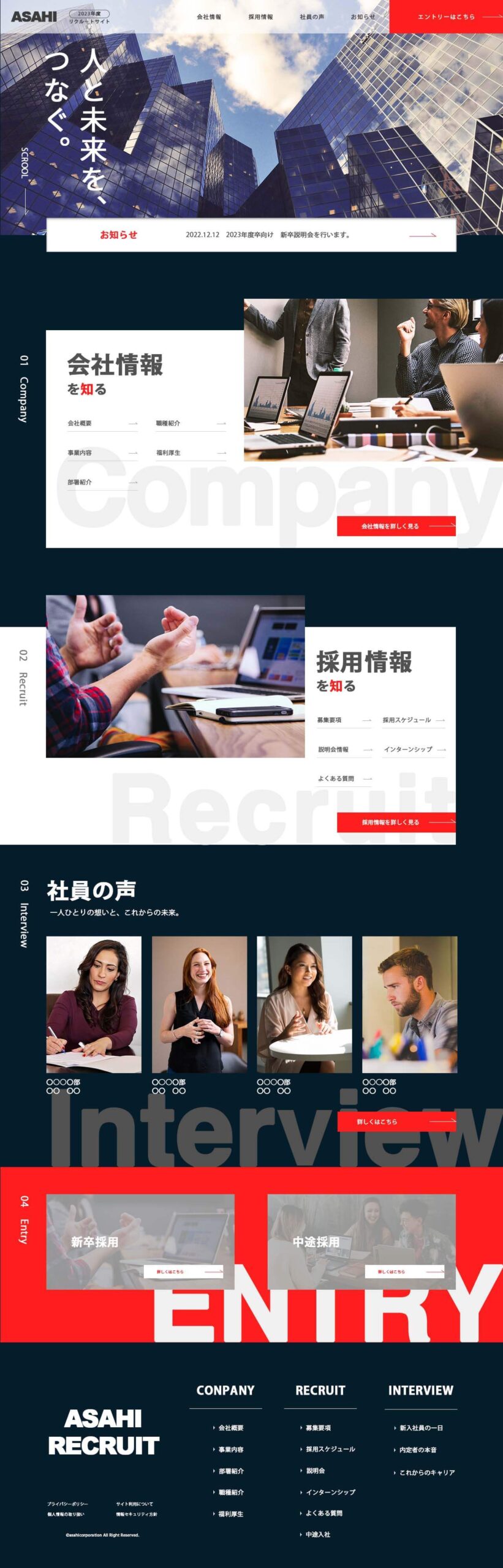
③朝日電機(架空電機メーカー)

■ターゲット:2023年新卒採用求職者/中途採用求職者
■担当:企画・立案/デザイン
■制作期間:2日
■使用ツール:Photoshop/Illustrator
■目的:企業理解/エントリー獲得/コンバージョン率アップ
■コンセプト:社員としてのイメージを膨らましてもらい、マッチングの精度を上げる
①企業情報、採用情報共に情報が多いトピックスでは一つ一つをグループ化し、ユーザーへの心理負荷を軽減できるよう工夫。
②社員の声を記載することで、実際に働き出した後のイメージをリアルに膨らませることができるよう工夫。
③エントリーボタンとエントリートピックスではメインカラーに赤を使い、導線とユーザビリティに考慮。
これまではシンプル・ナチュラルなデザインに寄ってしまうことが多かったので、あえて作ったことのないコーポレートサイトを制作しました。ビジネス系ということもあり、フォントや配色でかっちりしたっと雰囲気をデザインで表現。
苦手に感じていたコーポレートサイトですが、予想外にもとてもスムーズに制作を進めることができました。また、参考まとめサイトからではなく、実際の電機メーカーのコーポレートサイトを参考に設計。
配色や素材の置き方など、これまでとは違った点を工夫しながら制作を進めましたが、こちらの制作を通して、雰囲気の異なるサイトのデザインの幅を広げる重要性を改めて感じました。
【職業訓練校卒業】私のデザイン手順

ここまでは実際のデザインカンプを見てきましたが、この章では実際に私がデザインする手順をお伝えします。
デザインカンプを作る際、一から設計していくのではなく、参考サイトを見ながら入れたい内容やレイアウト等、大まかなデザインを全て紙に書き出します。

こんな感じがいいかな〜?
始めはラフな感じでサイト検索をしていきながら、徐々に細かく詰めていく感じです。

1つのデザインを考えるのに、30サイト以上は目を通します。
参考デザインが決まったらページ全体のキャプチャをIllustratorに貼り付け、一覧にしてすぐ見ることができるようにしておきます。
(※実際のIllustrator画面がこちら↓)

その後の具体的な手順としては、ワイヤーフレーム→ラフ案→全て固まった後にPhotoshopで実際に作っていきます。
ラフ案までは全て手書き、Photoshopでつまづいたらもう一度ラフ案から練り直します。その理由として、手書きの方が自分がイメージしているものをより具体的に表現できることからです。
多くのwebデザイナーさんがそうであるように、私も参考を探しながらいいと思ったところは採用し、そこに自分なりのアレンジを加えていく形で手を加えます。

たくさん参考デザインを見て、デザインの幅を広げていきましょう!
【まとめ】制作を通してデザインスキルを磨こう

いかがでしたか?今回は、webデザイナー未経験時に作成した作品を3点ご紹介しました。
今回お見せした作品は、実際に就職活動にも使用していたものです。たくさんの作品を見て実力不足を感じることもありますが、実績を積むことこそがデザイナーとしてのスキルを磨く、一番の近道です。
webデザイナー未経験で右も左も分からなかった就職活動時代。実務経験がないからこそ、ポートフォリオ制作が今の就職に繋がっていると感じています。

ポートフォリオを充実させたいけど、どんなものを作ったらいいかわからない・・
そんな方はまず、架空のサイトをデザインしてみてください。そしてターゲットをより具体的に、実際の人物像をイメージしながら制作を進めてくださいね!

それではまた、この辺で。