
こんにちは、まるこです。

リデザインって何?

リデザインなんて聞いたこともない・・!
リデザインという言葉を知らない方にとっても、わかりやすく解説しています。
- リデザインの作業内容
- リデザインをする上でのポイント
- リデザインしたデザインカンプの実物公開
結論からお伝えすると、リデザインとは既存のwebサイトをより使いやすいものにするため、webサイトのデザインをリニューアルする作業を指します。架空サイトのデザイン制作とはまた違った難しさがある反面、自身のスキルアップに繋がる大きなメリットもありました。
未経験でwebデザイナー志望の方、ポートフォリオに載せる作品に迷っている方は、ぜひ参考にしてみてくださいね!
▼架空サイトのデザインカンプはこちらから。
 【初公開】未経験webデザイナーが就活で使ったデザインカンプ
【初公開】未経験webデザイナーが就活で使ったデザインカンプ

目次
【おすすめ】リデザインは確実にスキルアップに繋がる

リデザインってどんな作業?
そもそもリデザインとはどういう意味をもつのでしょうか?
「リデザイン=再設計」
「完成されたデザイン」(最適解)を、さらに「最適化」すること”と記されています。(参考:ARTSCAPE[アートエスケープ])
webサイトをより使いやすく「最適化」させるために、既存のwebサイトに修正を加えていく作業です。
今回公開しているカンプについて、具体的にどんなことに気をつけてリデザインしていったかは、後ほど詳しく書いていきます。
リデザインするメリット

既存のwebサイトを修正しても意味あるの?

リデザインと言っても、トレースするだけじゃないの?
リデザインのデザインカンプを作った私がお伝えできることは、リデザインのデザイン制作もスキルアップに繋がります。なぜなら、”修正点(改善点)を探すことに大きな意味を持っている”からです。
確かに、リデザインする時はサイトをトレースする必要がありますが、サイトをトレースするだけでは、ソフトの使い方を学ぶだけにしか過ぎません。
もちろんトレースもスキルアップのための大切な作業ではありますが、webデザイナーとしての就職を目指すのであれば、Adobeソフトは使えて当然。
リデザインをする際には、トレースしながらそのサイトの良い点・悪い点を考え、それをもとに自分でどうリニューアルするか考えながら作成しましょう。
良い点はどこか、逆に悪い点(使いづらさ等)はどこかを考え、修正点を洗い出すだけでも、自身のスキルアップに繋がります。

プロのデザイナーではなく、未経験だからこその視点もありました!
【要注意】リデザインは題材選びが重要!
リデザインする際には注意してほしいポイントがあります。それは題材選び。
サイトをリデザインするということは、より使い勝手の良いデザインにする必要があります。
私は、リデザインの題材もまとめサイト(参考:SANKOU!)から探したので、それはそれは完成度の高いものばかり!

どう考えても初心者の私が修正する必要がない・・あかん。絶対あかん。
というわけで、リデザインの題材選びに関しては、個人的に失敗だったなと思います。
これから取り組む方は、ちょっと古めなwebサイトを探してきてリニューアルするのをおすすめします。かなり古いwebサイトも中にはありますので、地元の塾や古くから続く中小企業など、題材になりそうなwebサイトを選んでみてくださいね!
【リデザイン】未経験webデザイナーデザインカンプ公開

それではここから、実際に私がリデザインしたものをお見せします。
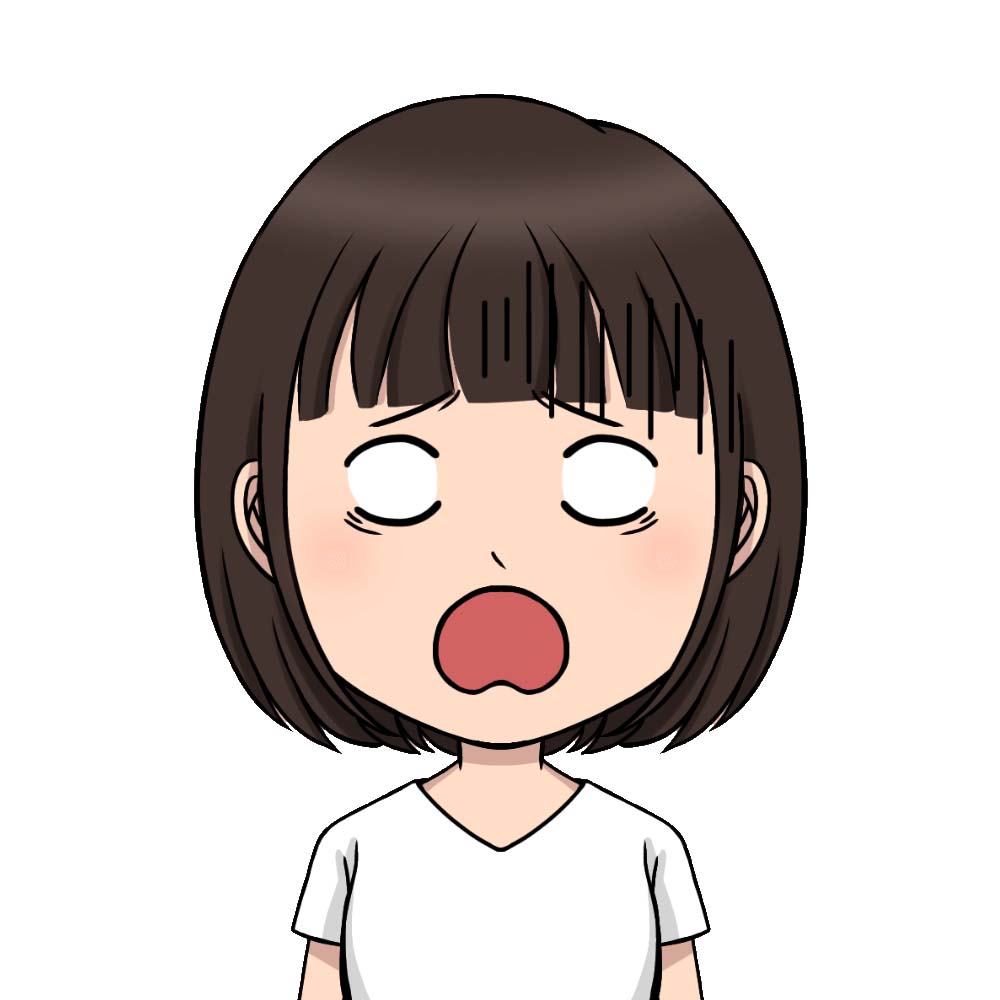
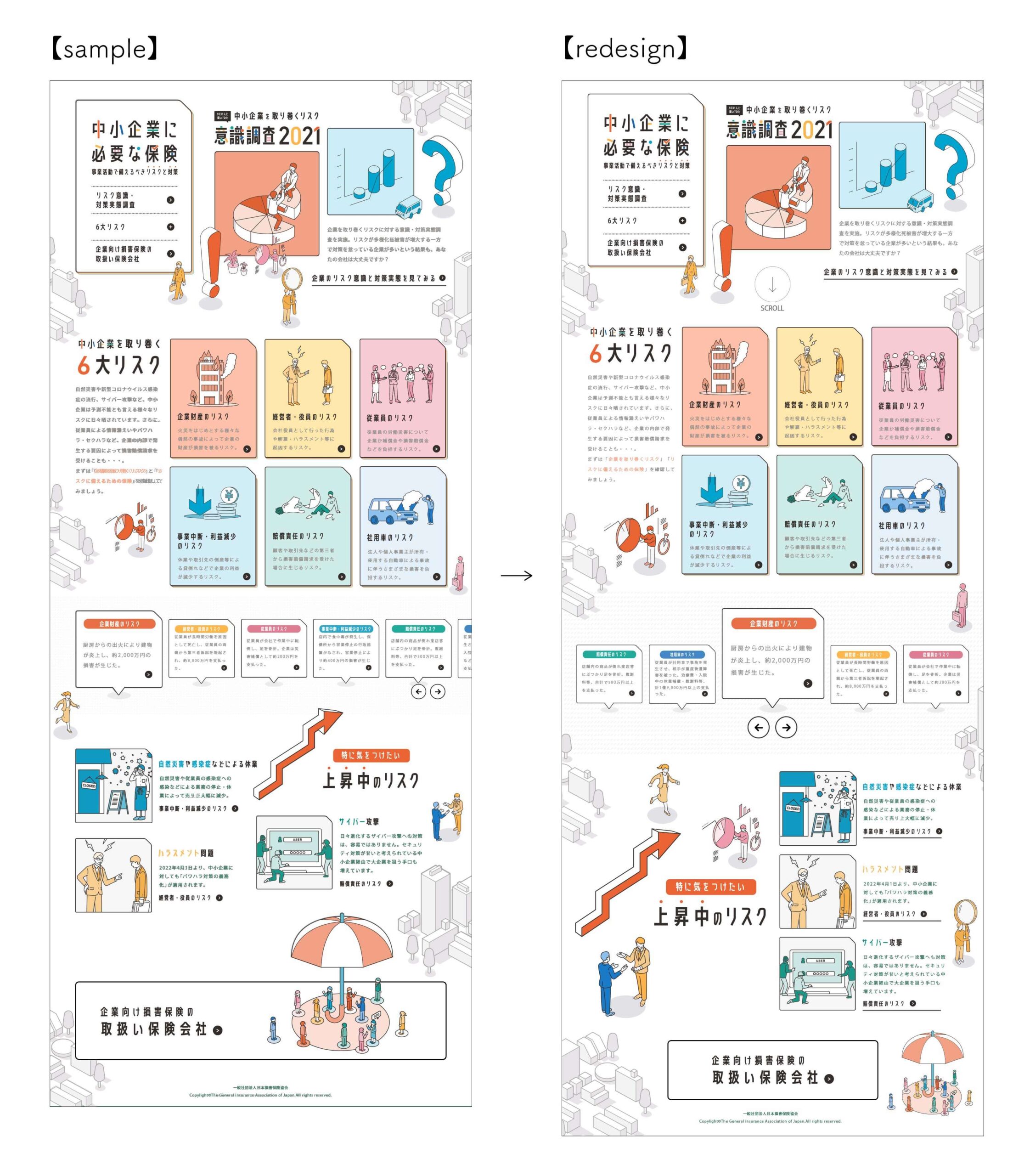
1:保険会社のwebサイト

▼ポートフォリオには、以下のような形で変更点を追記して掲載しました。

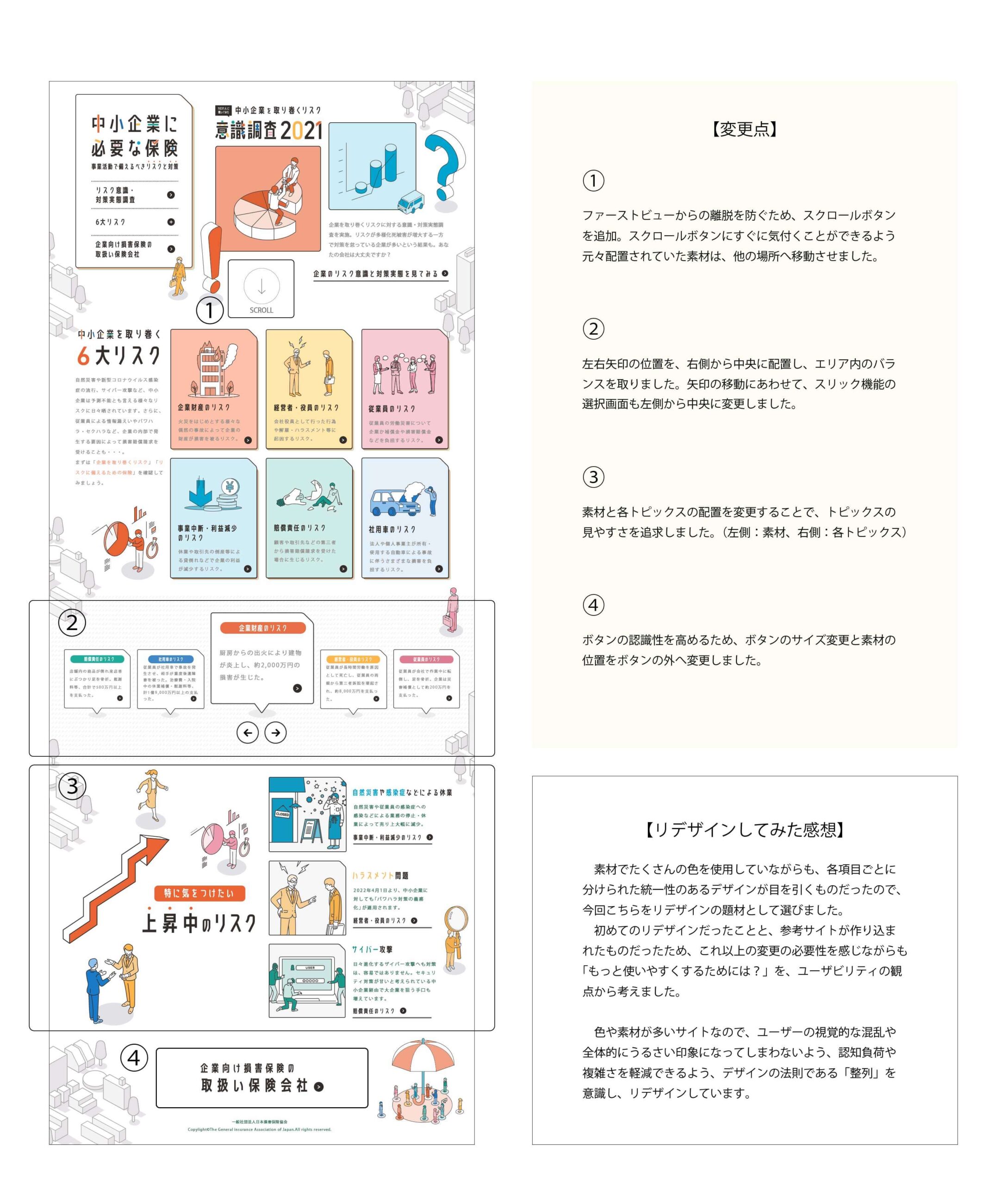
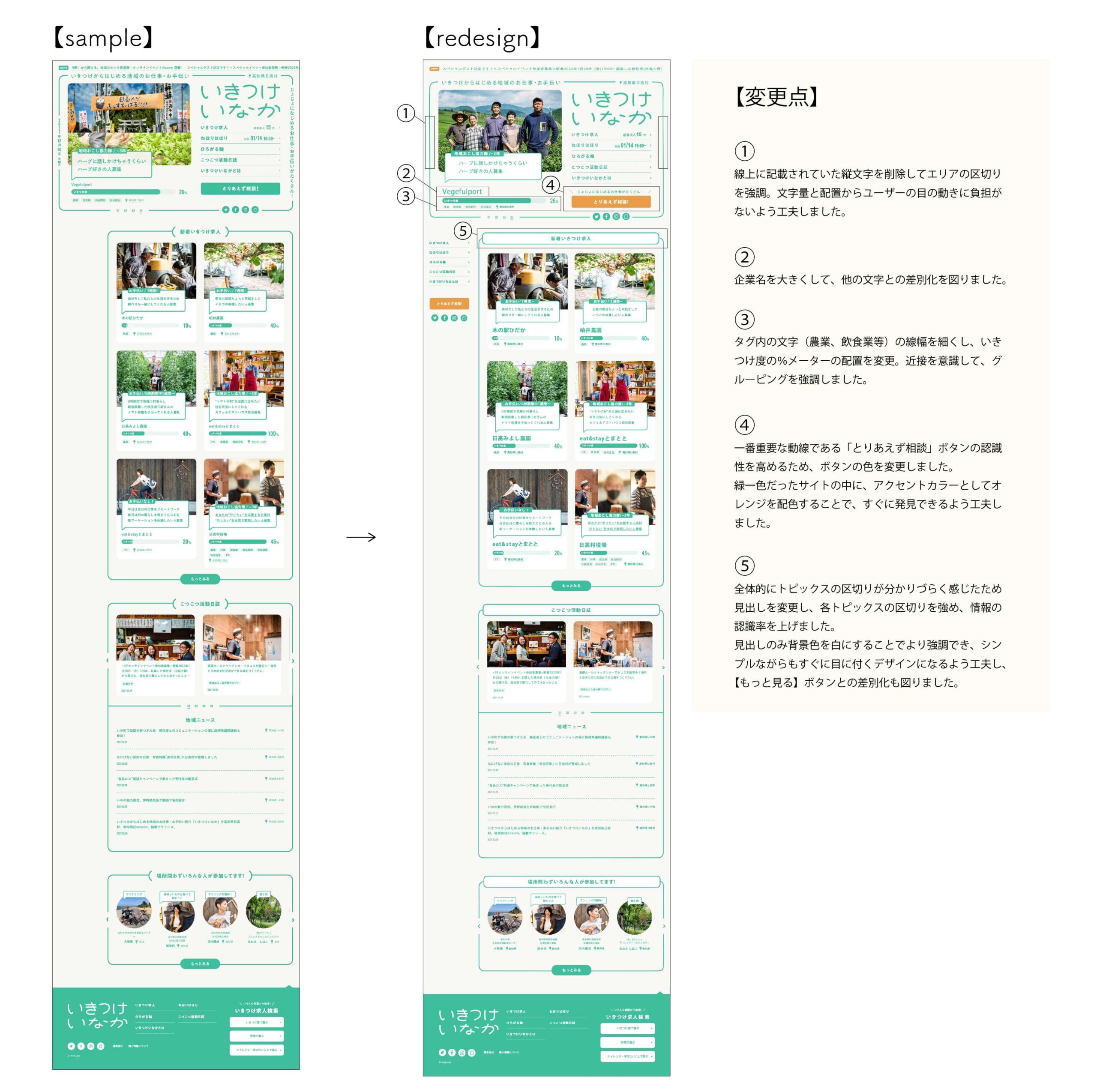
2:地域特化型の求人サイト


どちらも完成度の高いwebサイトだったので、トレースだけでかなりの時間がかかりました・・
リデザインをする上で意識した3つのポイント

最後に、リデザインをする上で意識したポイントを3点お伝えします。

使い勝手のいいサイトにするために、具体的にどうデザインしたらいいの?
そう!大切なことは、使いやすさをデザインでどう表現するか、常に疑問を持ちながら作業を進めていくことです。
①ユーザー目線で設計すること
ターゲットを洗い出し、どんな人がこのサイトを使うのかをもう一度考えてみてください。このサイトを使う人はどのような点に使いやすさを感じるか、ユーザー目線で考えることが重要です。
「配色 webサイト」「配色 参考」など、ネット検索を繰り返したり、配色の参考サイトで勉強しながら、ターゲットに一番最適な配色を見つけていきます。

様々な配色パターンから、組み合わせを見つけてみてくださいね!
②ユーザビリティに考慮すること

ユーザビリティって、何?
はい、ユーザビリティとは、「webサイトの使いやすさ」のことを指します。
知りたい情報にすぐにアクセスできるか、視覚的に迷うことがないかなど、より使いやすいサイトにするためには、ユーザビリティに考慮する必要があります。
ターゲット層が10〜20代の若年層の場合は極端に大きすぎる文字はスクロールが増えて読みづらく感じますし、逆に40〜50代がターゲット層の時は文字が小さ過ぎると見えづらく、内容を読む前に離脱してしまう可能性も考えられます。

日頃から使いやすいwebサイトをいくつかピックアップして、なぜ使いやすいかを書き出してみると勉強になります!
③コンバージョンを意識すること

こ、コンバージョン・・
コンバージョンとは、webサイト上で獲得できる最終的な成果のことを指す言葉。
サイトをリデザインすることで、このサイトは目標を達成することができるのか、最終目的地を明確にし、目的地の導線を確保することでコンバージョンを上げることができます。
以上3点が、私がリデザインするときに考えたポイントです。
こうしたらもっと使いやすい!もっと良くなるためには?を追求し続けることが、リデザイン制作でデザイン力を上げる方法です。
そして、デザインをただ修正するだけではなく、修正した理由とその背景を伝えるられるようにしましょう。
デザインを作るだけオペレーターではない、考えがあるデザインを作れることは、webデザイナーを目指す方にとって、大きな強みとなります。
【まとめ】リデザインは未経験webデザイナーにこそおすすめ

いかがでしたか?
今回は私がリデザインしたwebサイトのデザインカンプを公開し、リデザインをする上でのポイントをお伝えしました。
web制作会社はただwebサイトを作るだけのデザイナーよりも、どう改善したらもっと良くなるかを追求できるデザイナーを求めています。
- なぜそのデザインにしたのか?
- 何を考え、どんな思いで、制作したのか?
面接ではぜひ、制作する上で考えたあなたの思いを伝えてみてください。思いが伝われば、デザイン以上の評価を獲得できる可能性もあるかもしれません。
未経験からであれば余計に、デザインをどこまで考えられているかがとても重要です。
デザインを作れば作るほど、その奥深さを感じるまるこでした・・・

それではまた、この辺で。



